Html
浏览器
内核
| 内核名称 | 主要开发者 | 代表浏览器 | JavaScript引擎 | 当前状态 | 特点 |
|---|---|---|---|---|---|
| Blink | Chrome, Edge(新版), Opera(新版) | V8 | 主流 | 高性能,Chromium系浏览器使用 | |
| WebKit | Apple | Safari, iOS浏览器 | JavaScriptCore | 主流 | iOS唯一允许的内核,苹果生态专属 |
| Gecko | Mozilla | Firefox | SpiderMonkey | 活跃 | 开源,隐私友好,标准兼容性强 |
| Trident | 微软 | IE 4-11 | Chakra | 淘汰 | 已停止维护,兼容性差 |
| EdgeHTML | 微软 | Edge(2015-2019) | Chakra | 淘汰 | 被Blink取代 |
| Presto | Opera | Opera(2013年前) | Carakan | 淘汰 | 轻量快速,已被Blink替代 |
| KHTML | KDE | Konqueror | - | 历史 | WebKit的前身 |
渲染过程
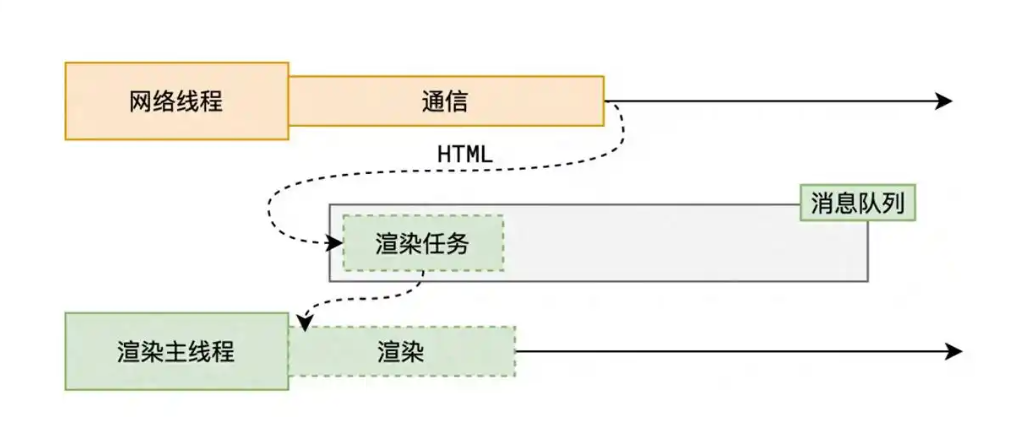
用户访问页面的时候,浏览器网络线程进行网络通信获取HTML代码,然后进入渲染主线程的消息队列进行包装,得到渲染任务后按需交由渲染主线程进行渲染。

网络 和 渲染。当用户在地址栏输入 URL 并按下回车键时,浏览器的网络线程会发送 HTTP 请求与服务器通信,获取 HTML 文档。
获取到 HTML 文档后,浏览器会将其封装成一个渲染任务,并将其传递给渲染主线程的消息队列。
在事件循环机制的作用下,渲染主线程取出消息队列中的渲染任务,开启渲染流程。

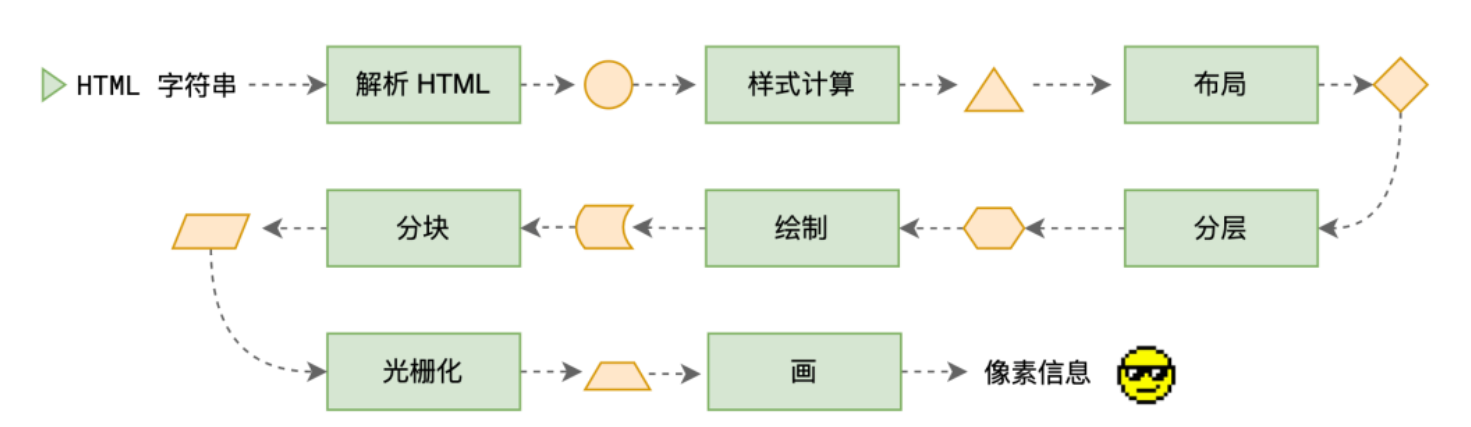
主要分为以下几个阶段:
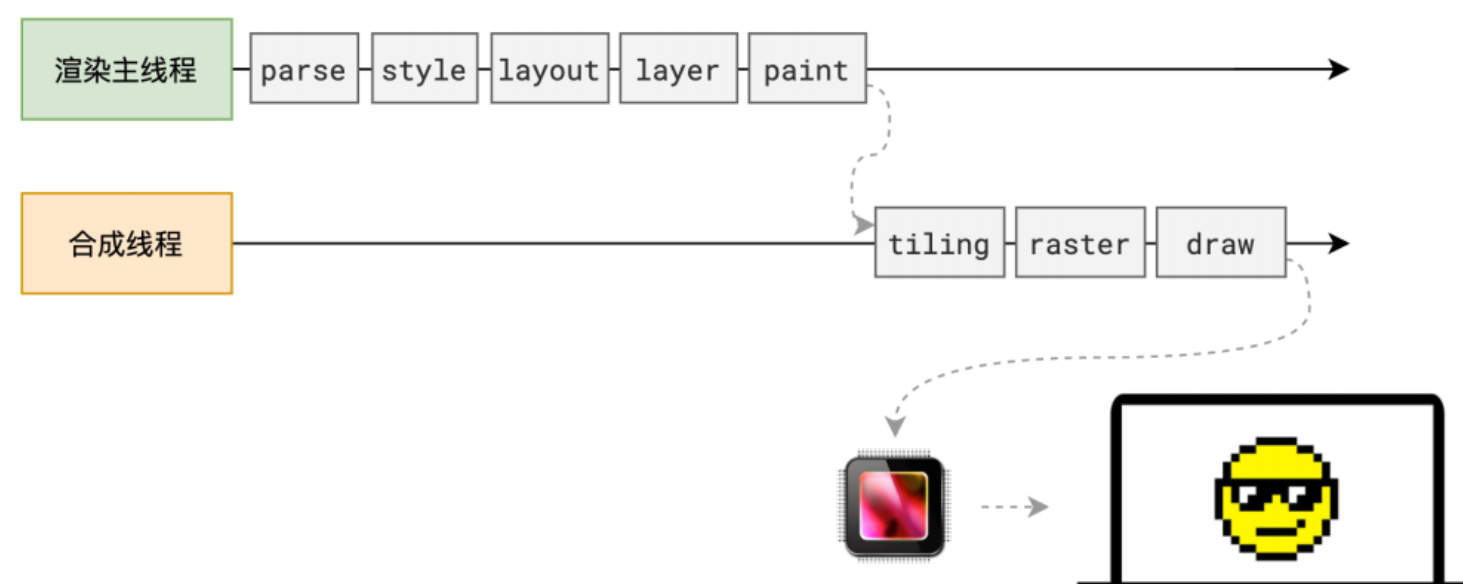
- 解析 HTML:生成 DOM 树。
- 样式计算:计算每个 DOM 节点的最终样式。
- 布局:计算每个节点的几何信息。
- 分层:将页面划分为多个图层。
- 生成绘制指令:为每个图层生成绘制指令集。
- 分块:将每个图层划分为更小的块。
- 光栅化:将每个块转换为位图。
- 绘制:将位图绘制到屏幕上。
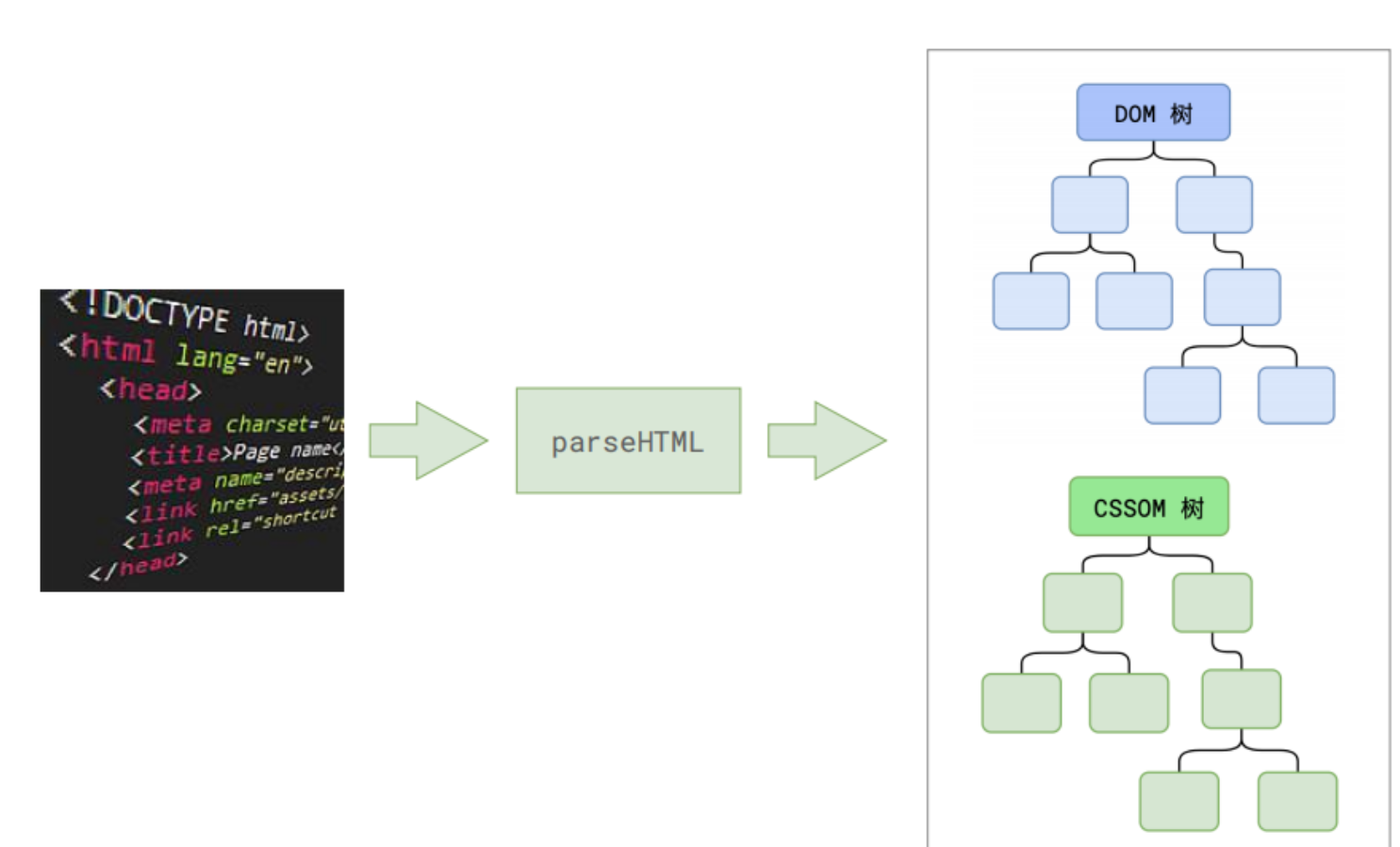
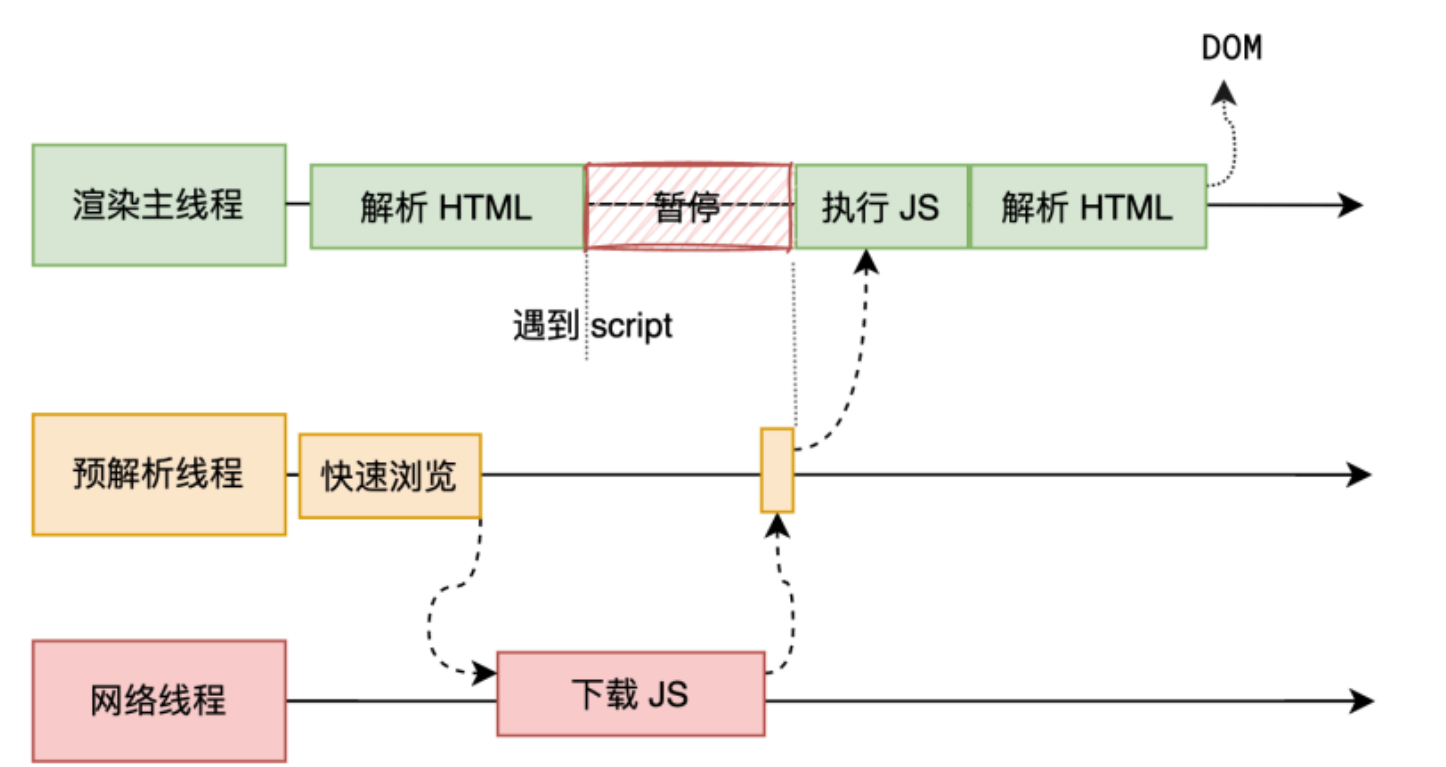
解析html-Parse HTML
生成DOM树和CSSOM树。html代码解析后生成DOM树,css代码解析后生成CSSOM树。

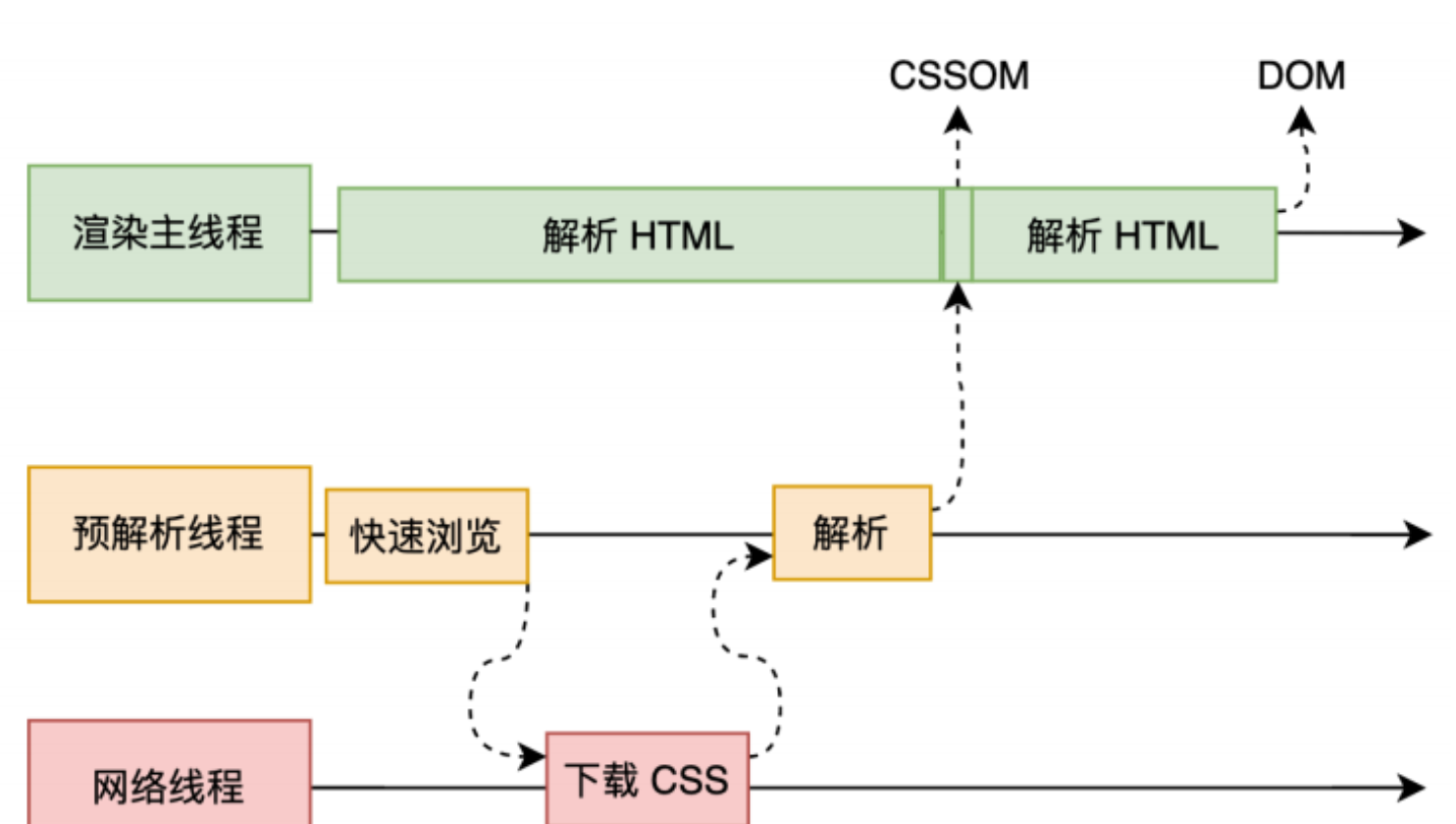
在解析过程中,为了提⾼解析效率,浏览器会启动⼀个预解析器率先下载和解析 CSS。

渲染主线程遇到 JS 时必须暂停⼀切⾏为,等待下载执⾏完后才能继续,预解析线程可以分担⼀点下载 JS 的任务,这里主要是因为JS可能会改变DOM树, 所以需要先解析,但如果声明是异步加载,那就不会暂停。

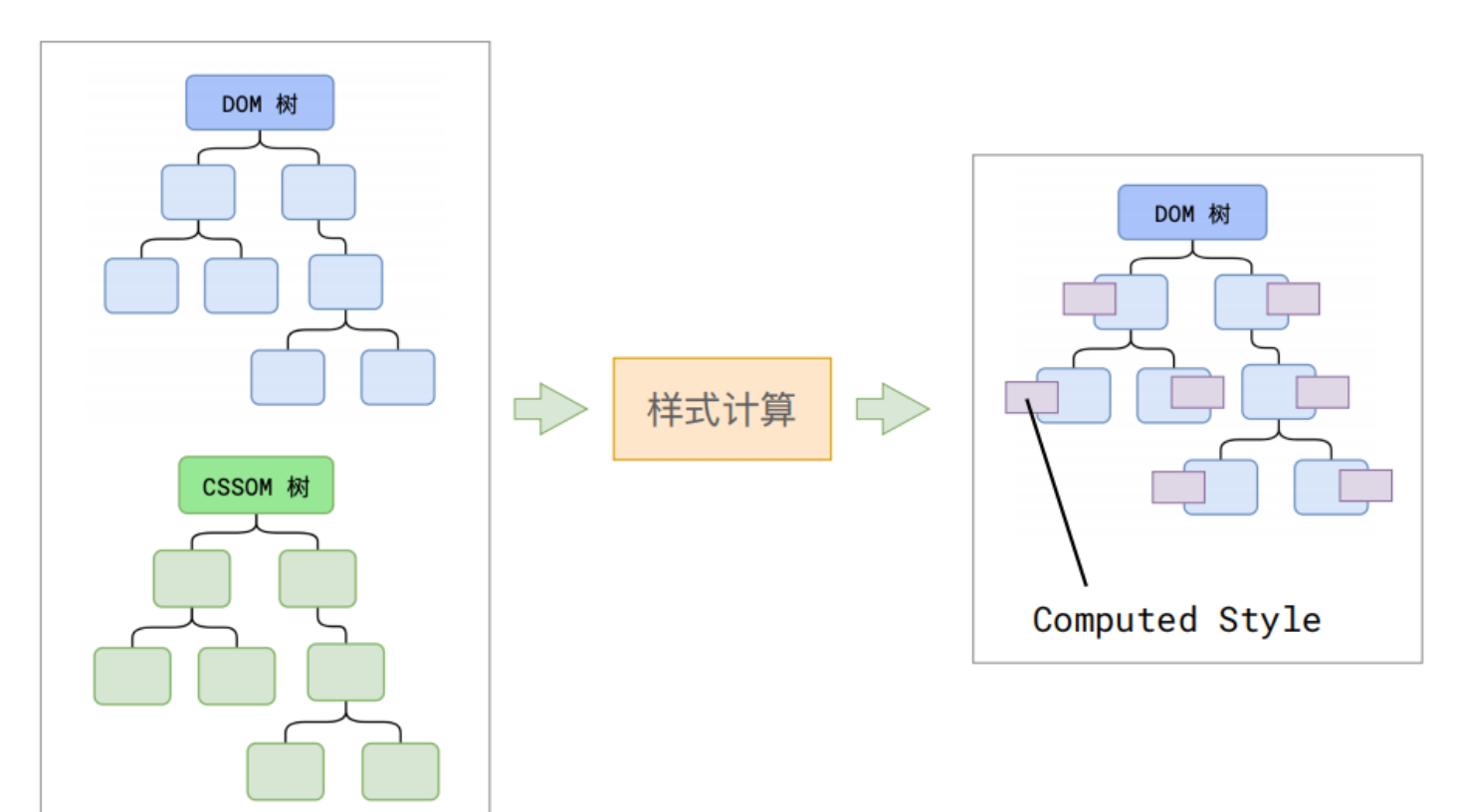
样式计算
将HTML解析获得的DOM树和CSSOM树对应起来,只有DOM与CSSOM对应起来才能进行布局。

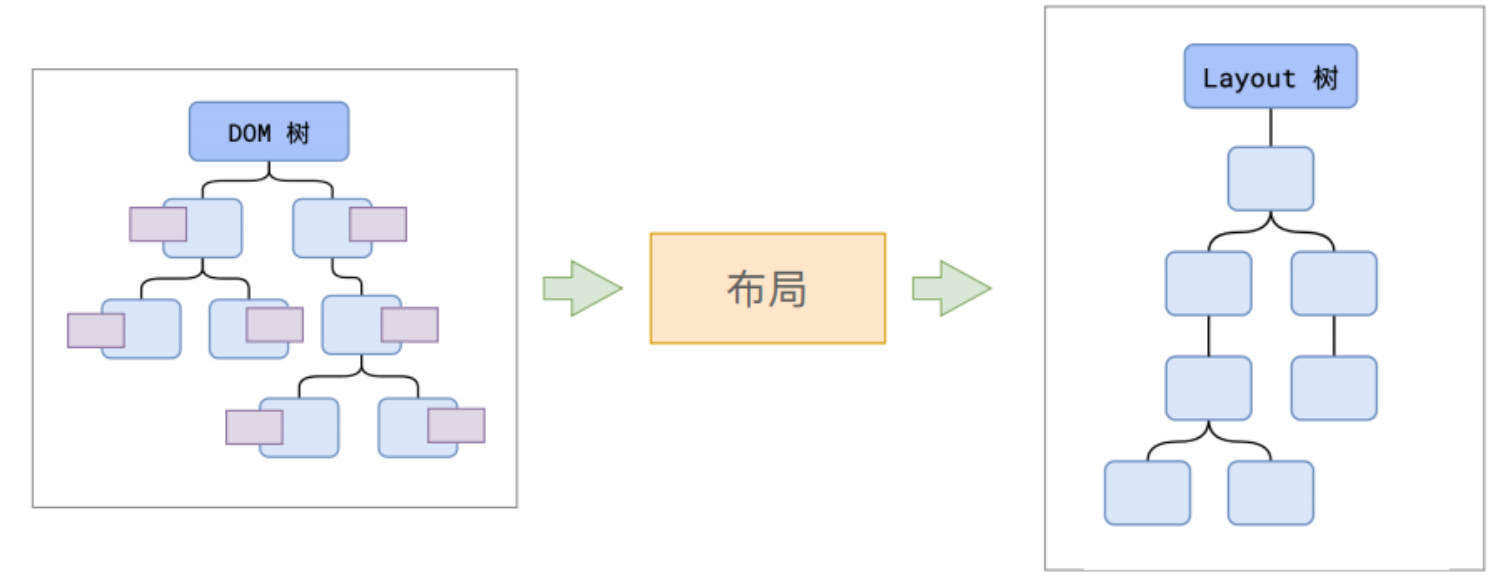
布局
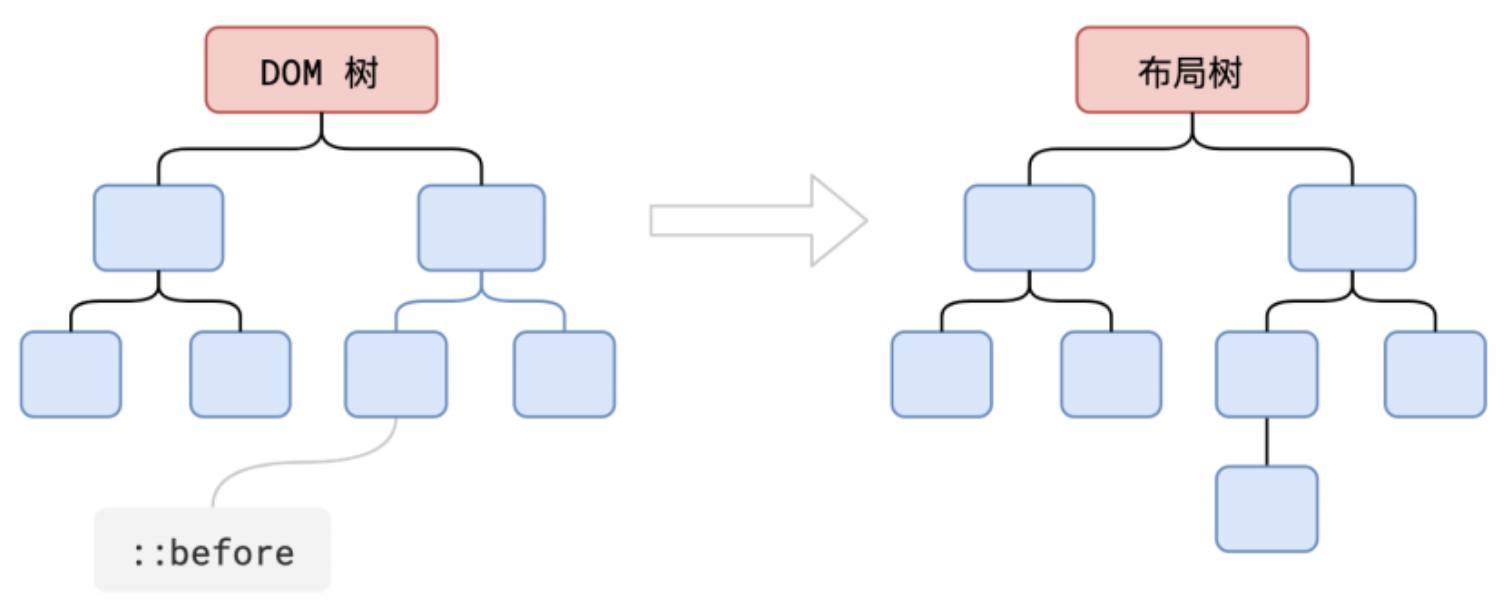
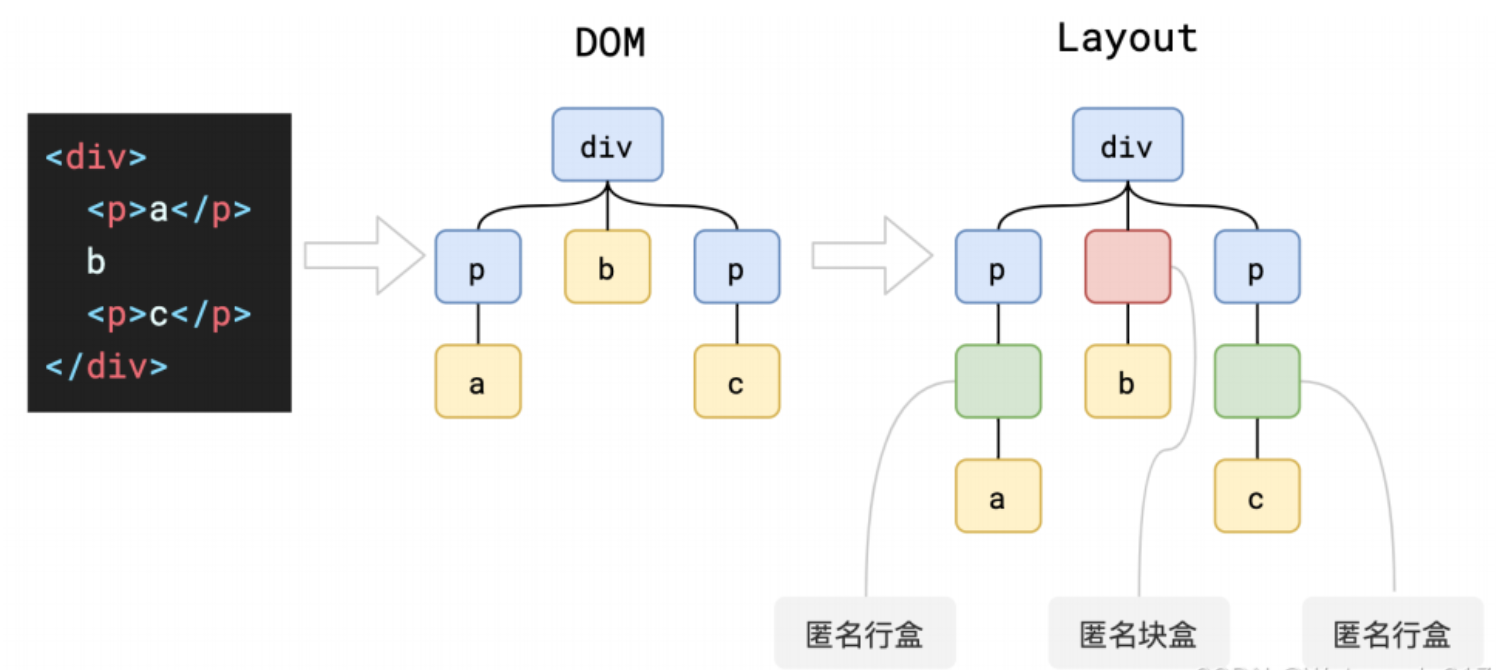
根据计算好的样式来生成布局树。布局树包含了之后渲染后呈现给我们的所有信息。

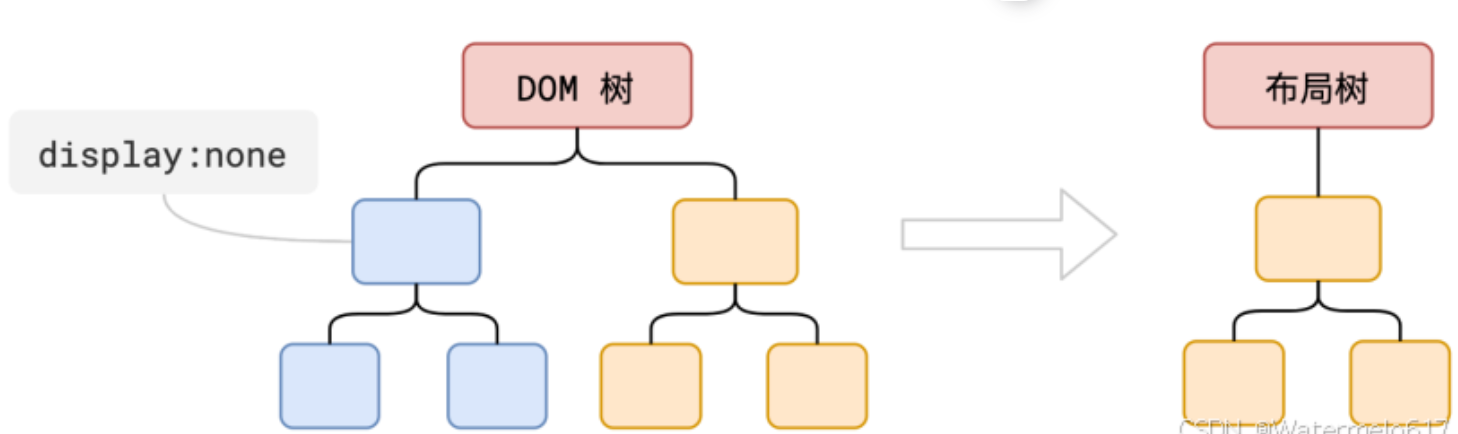
只能说布局树和可见内容是一一对应的,但是和DOM树并不一定一一对应。
1、display值为none的元素,只是不可见,但是依然会添加到DOM树中,而布局树中不会添加该元素。

2、before伪类添加的元素,由于不算做一个单独的元素,所以不会添加到DOM树中,但是会在布局中显示,所以会添加到布局树中。

3、浏览器在渲染过程中为了保持布局的连贯性和符合CSS规范会自动创建一些布局盒子:匿名行盒与匿名块盒,它们只会在布局树中添加,而不会影响DOM树。

分层-Layer
在现代浏览器中,为了优化渲染性能,渲染树会被分解成多个层(Layers)。每个层可以独立于其他层进行渲染和合成,这有助于减少绘制和合成的工作量。

跟堆叠上下文有关的属性,会影响分层,比如z-index,opacity、transform、filter,或者元素被设置为will-change,以及部分动画和过度效果可能也会被分为新的层。
opacity属性与堆叠上下文有关,因为当元素的opacity值小于1时,它将创建一个内部的堆叠上下文。这意味着,即使元素的z-index值较低,它的不透明部分仍然可以覆盖在其后面的元素的不透明部分。这可能导致一些不可预见的层叠效果,因为元素的不透明度会影响其在堆叠上下文中的行为。
例如,假设有两个元素A和B,A在B的上方,A的z-index值较高,但A的opacity为0.5,B的opacity为1。在这种情况下,A的不透明部分将覆盖B,但A的半透明部分将允许B的内容显示出来。这是因为A的半透明部分创建了一个内部堆叠上下文,而B的内容在这个内部堆叠上下文中显示。
堆叠上下文的层级规则如下:
- 根元素(通常是HTML元素)形成一个堆叠上下文。
- 定位元素(position属性为relative、absolute或fixed)可以形成新的堆叠上下文。
- 元素的z-index属性可以指定其在堆叠上下文中的层级。
- 某些CSS属性和值,如opacity、transform、filter等,可以创建新的堆叠上下文。
绘制-Paint
为分层结果的每⼀层⽣成如何绘制的指令,并不是真的绘制。
到这里渲染主线程的工作就结束了,剩下的任务交给其他线程完成。
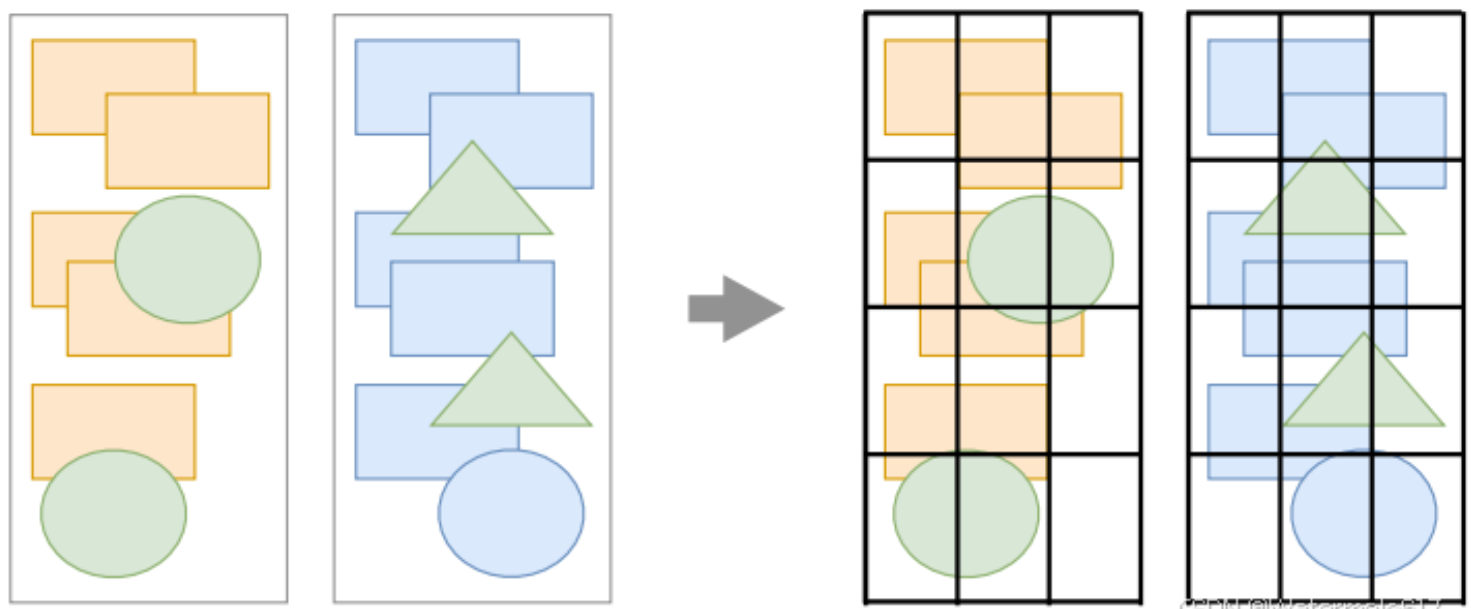
分块-Tiling
这一步会将每⼀层分为多个小的区域。分块的目的是对分层结果进行进一步细分,通过只渲染用户可以看到的部分(即视口中的部分),浏览器可以更快地完成绘制工作。当用户滚动页面时,浏览器可以丢弃不在视口中的块,并重新绘制新进入视口的块。
以此来减少内存使用,提高渲染效率,优化重绘制,改善滚动性能。

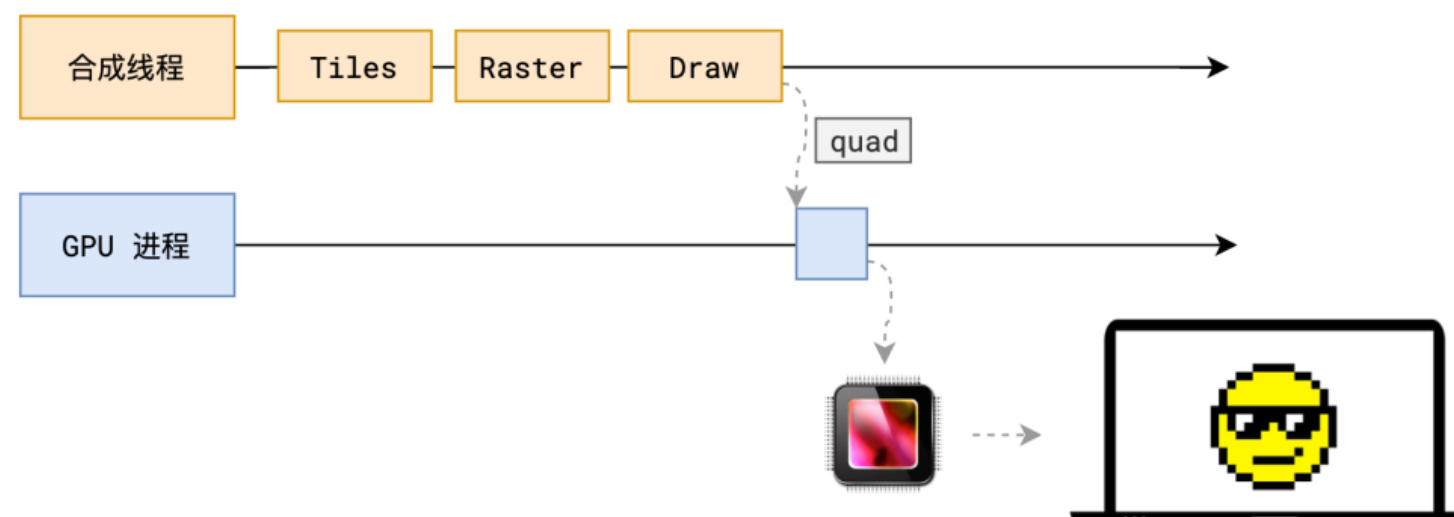
光栅化-Raster
光栅化将分块后的每个块都绘制成位图,优先处理靠近视口的块,以此提高渲染效率。这一过程需要GPU加速。
画-Draw
合成线程计算出每个位图在屏幕上的位置,交给GPU进行最终呈现。


重排(Reflow)
重排是指当DOM树中的元素的几何属性(如宽度、高度、位置等)发生变化时,浏览器需要重新计算这些元素的布局。
这个过程非常耗时,因为它涉及到重新计算整个页面或部分页面的布局。
触发重排的操作
- 修改元素的几何属性:如宽度、高度、边距、内边距等。
- 添加或删除元素:如通过JavaScript动态添加或删除DOM元素。
- 内容变化:如文本内容的增加或减少。
- 样式变化:如改变元素的display、position等属性。
- 浏览器窗口大小变化:如用户调整浏览器窗口大小。
重排的范围
- 局部重排:只影响单个元素或部分元素的布局。
- 全局重排:影响整个页面的布局。
减少重排
- 批量修改DOM:尽量将多个DOM操作合并在一起,减少重排的次数。例如,使用documentFragment来批量添加元素。
- 使用transform和opacity:这些属性不会触发重排,只会触发重绘或合成,性能更好。
- 避免使用内联样式:内联样式会导致多次重排,建议使用外部样式表。内联样式通常直接在JavaScript中动态修改(例如 element.style.width = '200px'),这种操作容易导致分散的、不可预测的样式变更,从而可能引发多次重排。
- 减少布局依赖:尽量减少元素之间的布局依赖,避免一个元素的改变导致多个元素的重排。
重绘(repaint)
重绘是指当元素的外观发生变化(如背景颜色、字体颜色等),但几何属性没有变化时,浏览器需要重新绘制这些元素。
重绘通常比重排的性能开销小,但频繁的重绘仍然会影响性能。
触发重绘的操作
- 修改元素的外观属性:如背景颜色、字体颜色、边框颜色等。
- 伪类变化:如:hover、:active等伪类触发时。
- 透明度变化:如改变元素的opacity属性。
- 动画效果:如CSS动画或JavaScript动画。
减少重绘
- 使用CSS3硬件加速:通过transform、opacity等属性,将元素的渲染任务交给GPU,减少CPU的负担。
- 避免使用复杂的CSS选择器:复杂的CSS选择器会增加浏览器的解析时间,导致重绘性能下降。
- 使用will-change属性:提前告诉浏览器哪些元素可能会发生变化,让浏览器提前进行优化。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Reflow and Repaint Example</title>
<style>
.box {
width: 100px;
height: 100px;
background-color: red;
transition: transform 0.5s, opacity 0.5s;
}
</style>
</head>
<body>
<div class="box" id="box"></div>
<button id="change">Change</button>
<script>
document.getElementById('change').addEventListener('click', function() {
// 触发重排
document.getElementById('box').style.width = '200px';
// 触发重绘
document.getElementById('box').style.backgroundColor = 'blue';
// 使用transform和opacity减少重排和重绘
document.getElementById('box').style.transform = 'translateX(100px)';
document.getElementById('box').style.opacity = '0.5';
});
</script>
</body>
</html>
为什么transform效率高
因为 transform 既不会影响布局也不会影响绘制指令,它影响的只是渲染流程的最后一个「draw」阶段
由于 draw 阶段在合成线程中,所以 transform 的变化几乎不会影响渲染主线程。反之,渲染主线程无论如何忙碌,也不会影响 transform 的变化。
为什么 transform 能跳过布局和绘制?
硬件加速(GPU 加速)
- 浏览器会将应用了 transform 或 opacity 的元素 提升为独立的合成层(Compositing Layer),交给 GPU 处理。
- GPU 擅长并行计算矩阵变换(如平移、旋转、缩放)和透明度混合,速度远超 CPU 的软件渲染。
图层的独立性
- 每个合成层与其他层隔离,修改 transform 或 opacity 时:
- 不需要重新计算其他元素的布局(避免 重排)。
- 不需要重新绘制该层的内容(避免 重绘)。
- 只需在合成阶段重新组合图层即可。
Basic
HTML5 新特性
| 特性分类 | 新特性描述 |
|---|---|
| 语义化标签 | <article>、<section>、<header>、<footer>、<nav>、<aside>、<main>、<figure>、<figcaption> |
| 表单控件增强 | 新输入类型(email、url、number、date等)、新表单属性(placeholder、required、pattern、autocomplete等) |
| 多媒体支持 | <audio>、<video>、<source>、<track> |
| 图形和绘图 | <canvas>、<svg> |
| 拖放功能 | draggable属性、拖放事件 |
| 地理定位 | navigator.geolocation |
| 本地存储 | localStorage、sessionStorage |
| Web Workers | 后台线程运行JavaScript代码 |
| Web Sockets | 全双工通信 |
| 应用缓存 | manifest属性、应用缓存文件 |
| 数据集 | data-*属性 |
| CSS3支持 | 新选择器和属性(border-radius、box-shadow、text-shadow、transform等) |
| 语义化属性 | ping、pubdate、time |
| 新API | 历史记录API、微数据 |
meta标签
用于定义文档的元数据(meta-information)的HTML元素。这些元数据不会显示在页面上,但会被浏览器(如何显示内容或重新加载页面)、搜索引擎(关键词)和其他web服务使用。
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 声明文档使用的字符编码 -->
<meta charset="utf-8">
<!-- 为移动设备优化页面,控制页面的宽度、初始缩放比例、最大缩放比例、最小缩放比例和是否允许用户缩放 -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=3, minimum-scale=1, user-scalable=no">
<!-- 提供页面的简短描述,通常用于搜索引擎结果页面(SERP) -->
<meta name="description" content="这是一个示例网页,用于展示常见的HTML元数据标签及其用途。">
<!-- 提供页面的关键词,用于搜索引擎优化(SEO) -->
<meta name="keywords" content="HTML, CSS, JavaScript, SEO, 元数据">
<!-- 提供页面的作者信息 -->
<meta name="author" content="John Doe">
<!-- 告诉搜索引擎是否索引页面和跟随链接 -->
<meta name="robots" content="index, follow">
<!-- 告诉IE浏览器使用最新的渲染引擎 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 优化iOS设备上的Web应用体验 -->
<meta name="apple-mobile-web-app-title" content="示例网页">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-itunes-app" content="app-id=myAppStoreID, affiliate-data=myAffiliateData, app-argument=myURL">
<!-- 禁用Windows Phone上的点击高光效果 -->
<meta name="msapplication-tap-highlight" content="no">
<!-- 控制页面的缓存行为,防止页面被缓存 -->
<meta http-equiv="Cache-Control" content="no-cache">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Expires" content="0">
<!-- 页面标题 -->
<title>示例网页</title>
</head>
<body>
<h1>欢迎来到示例网页</h1>
<p>这是一个示例网页,用于展示常见的HTML元数据标签及其用途。</p>
</body>
</html>其中 content 参数有以下几种
- all:文件将被检索,且页面上的链接可以被查询;
- none:文件将不被检索,且页面上的链接不可以被查询;
- index:文件将被检索;
- follow:页面上的链接可以被查询;
- noindex:文件将不被检索;
- nofollow:页面上的链接不可以被查询。
img标签的alt和title属性
| 特性 | alt 属性 | title 属性 |
|---|---|---|
| 用途 | 替代文本,描述图像内容 | 提供额外说明,显示为工具提示 |
| 显示方式 | 图像加载失败时显示,被屏幕阅读器读取 | 鼠标悬停时显示为工具提示 |
| 无障碍性 | 必须提供,帮助视障用户理解图像内容 | 可选,提供额外信息,但不是无障碍设计的核心部分 |
| 搜索引擎优化 | 非常重要,帮助搜索引擎理解图像内容 | 较低优先级,主要用于用户体验 |
| 是否必需 | 必须提供(HTML 规范要求) | 可选 |
标签语义化
使用 <header>、<nav>、<main>、<section>、<article>、<footer>
- 去掉或者丢失样式的时候能够让页面呈现出清晰的结构
- 有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;
- 方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
- 便于团队开发和维护,语义化更具可读性,遵循W3C标准的团队都遵循这个标准,可以减少差异化
Doctype
声明位于 HTML 文档的最顶部,用于定义文档的类型和规范。它的主要作用是告诉浏览器如何解析和渲染页面内容。正确的 <!DOCTYPE> 声明可以确保浏览器以标准模式(也称为严格模式)渲染页面,从而避免浏览器进入混杂模式(Quirks Mode)。
- 推荐使用严格模式:通过在文档顶部添加正确的
<!DOCTYPE>声明(如<!DOCTYPE html>),确保浏览器以标准模式解析和渲染页面。 - 避免混杂模式:混杂模式可能导致布局问题和兼容性问题,不推荐在现代网页开发中使用。
Doctype文档类型
- HTML5:
<!DOCTYPE html>(推荐使用,适用于现代网页开发)。 - HTML 4.01:严格模式、过渡模式、框架集模式。
- XHTML 1.0 和 1.1:严格模式、过渡模式、框架集模式。
- HTML2 和 HTML3:较早的规范,现在几乎不再使用。
行内元素 和 块级元素
| 类型 | 特性 | 常见标签 |
|---|---|---|
| 行内元素 | 不换行,按内容宽度显示 无法直接设置宽高, 只能包含文本或其他行内元素 | <span>, <a>, <strong>, <em>, <img>, <input>, <button>, <label>, <br>, <code> |
| 块级元素 | 独占一行,可以设置宽高能包含其他块级和行内元素 | <div>, <p>, <h1>-<h6>, <ul>, <ol>, <li>, <table>, <form>, <header>, <footer>, <section> |
| 行内块元素 | 不换行,但可设宽高兼具行内和块级特性 | <img>, <input>, <button>, <select>, <textarea> |
img 的 srcset 属性的作⽤?
用于响应式图像加载,允许浏览器根据设备特性(如屏幕分辨率、视口宽度等)自动选择最合适的图像资源。
<img src="small.jpg " srcset="big.jpg 1440w, middle.jpg 800w, small.jpg 1x" />
表示浏览器宽度达到 800px 则加载 middle.jpg ,达到 1400px 则加载 big.jpg,像素比(dpr)为 1 的时候用 small.jpg
适配不同分辨率
- 为高DPI屏幕(如Retina)提供高清图,普通屏幕提供标准图
- 避免高分辨率设备下载过大的资源
响应式布局适配
- 根据视口宽度匹配不同尺寸的图像
- 节省带宽并提升加载速度
<img src="默认图.jpg"
srcset="
图像1.jpg 1x, /* 标准分辨率 */
图像2.jpg 2x, /* 2倍高清屏 */
大图.jpg 1200w, /* 视口≥1200px时加载 */
中图.jpg 800w /* 视口≥800px时加载 */
"
sizes="(max-width: 600px) 100vw, 50vw"
alt="示例">
Canvas 和 SVG 的区别?
| 对比维度 | Canvas | SVG |
|---|---|---|
| 图形类型 | 位图(依赖分辨率,放大失真) | 矢量图(基于数学计算,无限缩放不失真) |
| DOM 支持 | 单元素(整个画布是一个<canvas>节点,内部图形无独立DOM) | 多元素(每个图形是独立DOM节点,可通过JS直接操作) |
| 事件处理 | 不支持图形级事件(需手动计算坐标实现) | 支持图形级事件(如click、mouseover) |
| 渲染机制 | 逐像素渲染,绘制后浏览器不跟踪状态(需手动重绘) | 基于DOM实时渲染,浏览器自动管理状态 |
| 性能特点 | 适合高频重绘(如游戏、动画) | 适合静态或低频更新图形(如图标、地图) |
| 存储格式 | 可导出为.png/.jpg | 可保存为.svg文件或内联在HTML中 |
| 动态修改 | 必须清除整个画布重新绘制 | 直接修改DOM属性(如setAttribute) |
| SEO/可访问性 | 内容不可被搜索引擎或屏幕阅读器识别 | 文本和结构可被索引,支持ARIA标签 |
| 典型场景 | - 游戏数据可视化(动态图表) 图像处理(滤镜、像素操作) | - 图标/LOGO 地图可交互图表 响应式UI组件 |
| 代码示例 | javascript<br>ctx.fillRect(10, 10, 100, 50); // 无法单独修改 | xml<br><rect x="10" y="10" width="100" height="50" onclick="handleClick()"/> |
选 Canvas 当:
- 需要处理像素级操作(如游戏、图像编辑器)
- 高频更新画面(>60fps动画)
- 不需要与单个图形交互
选 SVG 当:
- 需要响应式缩放(如地图、矢量图标)
- 要求图形可交互(如点击、悬停效果)
- 需要SEO或可访问性支持
HTML5的离线存储
允许网页应用在没有网络连接的情况下运行。这是通过一个名为manifest的文件实现的,该文件指定了哪些资源需要被缓存以便离线使用。以下是对HTML5离线存储的简述以及如何实现它的步骤:
工作原理
页面头部加入manifest属性:
在HTML文档的<html>标签中加入manifest属性,指向一个.manifest文件。例如:
<html manifest="cache.manifest">
创建manifest文件:
manifest文件是一个文本文件,它告诉浏览器哪些资源需要被缓存。文件内容分为几个部分:
- CACHE MANIFEST:文件的开头必须包含这一行,它告诉浏览器这是一个缓存清单文件。
- CACHE::这一部分列出需要缓存的资源。
- NETWORK::这一部分列出不需要缓存的资源,这些资源始终从网络获取。
- FALLBACK::这一部分指定备用资源,当请求的资源无法访问时,浏览器会使用这些备用资源。
CACHE MANIFEST
# 2021-06-26 14:01 V0.1.2.42634241855282310056 hash 以便做版本控制
# 默认部分,显式缓存这些文件
CACHE:
#需要缓存的列表,如字体、图片、脚本、css
./assets/images/favicons/32x32.png
./assets/fonts/VideoJS.eot
./assets/fonts/VideoJS.svg
./assets/fonts/VideoJS.ttf
./assets/fonts/VideoJS.woff
# 启动页资源
./index.html
NETWORK:
#不需要缓存的
*
FALLBACK:
#访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件
*.html /offline.html离线存储的工作流程
首次访问:
- 浏览器发现HTML头部有manifest属性,它会请求manifest文件。
- 浏览器根据manifest文件的内容下载相应的资源,并进行离线存储。
后续访问:
- 如果用户再次访问页面,浏览器会检查manifest文件是否有更新。
- 如果manifest文件有更新,浏览器会重新下载清单中列出的资源并更新缓存。
- 如果没有更新,浏览器会使用已缓存的资源,无需再次从网络下载。
离线访问:
- 当用户处于离线状态时,浏览器会使用已缓存的资源来显示页面。
- 如果请求的资源没有缓存,但有指定的备用资源(FALLBACK),浏览器会使用备用资源。
注意事项
- 版本控制:通过在manifest文件中添加注释(如日期和版本号),可以方便地进行版本控制。当注释内容改变时,浏览器会认为manifest文件有更新,从而重新下载资源。
- 更新缓存:用户必须重新访问页面,浏览器才会检查manifest文件的更新并更新缓存。
- 清除缓存:用户可以通过浏览器的设置手动清除离线存储的缓存。
- 通过这种方式,HTML5的离线存储功能可以显著提升用户体验,尤其是在网络不稳定或无网络的环
contenteditable 属性
contenteditable 是一个HTML全局属性,允许用户直接在浏览器中编辑元素的内容。
这个属性对于在网页上创建富文本编辑器或可编辑部分特别有用。当设置为 true 时,用户可以编辑元素的内容;
当设置为 false 时,内容不可编辑。
<div contenteditable="true">
This content can be edited by the user.
</div>使用场景
- 富文本编辑器:创建类似于Google Docs或Medium的富文本编辑器。
- 可编辑的用户界面:允许用户直接在页面上编辑内容,如评论、笔记等。
- 动态内容编辑:在不刷新页面的情况下,允许用户编辑和更新内容。
注意事项
- 安全性:由于用户可以直接编辑内容,需要注意防止跨站脚本攻击(XSS)。确保在将用户输入的内容显示到页面上之前进行适当的清理和验证。
- 样式和格式:可以通过CSS和JavaScript来控制可编辑区域的样式和格式。
- 事件处理:可以使用JavaScript监听和处理编辑事件,如 input、change 等。
figure 和 figcaption 标签的用途是什么?
<figure> 标签
用于封装媒体内容,如图像、图表、插图、代码片段、音频或视频等。
它是一个独立的流内容,通常与文档的主内容相关,但可以独立于主内容存在。
使用 <figure> 标签可以帮助搜索引擎更好地理解媒体内容的上下文。
<figcaption> 标签
<figcaption> 标签用于为 <figure> 标签中的媒体内容提供标题或说明。
它必须是 <figure> 标签的第一个或最后一个子元素。<figcaption> 标签的内容可以是简短的描述、标题或说明性文字,
有助于用户更好地理解媒体内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Figure and Figcaption Example</title>
</head>
<body>
<h1>Figure and Figcaption Example</h1>
<!-- figure 包含 figcaption -->
<figure>
<img src="image.jpg" alt="A beautiful landscape">
<figcaption>A breathtaking view of nature.</figcaption>
</figure>
<figure>
<video src="video.mp4" controls>
Your browser does not support the video tag.
</video>
<figcaption>A short video of a nature walk.</figcaption>
</figure>
<figure>
<pre><code>console.log("Hello, world!");</code></pre>
<figcaption>A simple JavaScript console log statement.</figcaption>
</figure>
</body>
</html>随屏幕尺寸缩放的响应式图像
使用max-width和height属性
通过设置max-width为100%,并设置height为auto,可以确保图像的宽度会根据其父容器的宽度进行调整,同时保持图像的纵横比。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Image Example</title>
<style>
img {
max-width: 100%;
height: auto;
}
</style>
</head>
<body>
<h1>Responsive Image Example</h1>
<div style="width: 50%;">
<img src="image.jpg" alt="A responsive image">
</div>
</body>
</html>使用HTML5的picture元素
<picture>元素允许你为不同的屏幕尺寸提供不同的图像源。这在需要为高分辨率屏幕或不同设备提供特定图像时非常有用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Image Example</title>
</head>
<body>
<h1>Responsive Image Example</h1>
<picture>
<source media="(min-width: 1200px)" srcset="large-image.jpg">
<source media="(min-width: 768px)" srcset="medium-image.jpg">
<source media="(min-width: 480px)" srcset="small-image.jpg">
<img src="default-image.jpg" alt="A responsive image">
</picture>
</body>
</html>使用srcset属性
srcset属性允许你为图像提供多个不同分辨率的版本,浏览器会根据设备的屏幕分辨率自动选择合适的图像。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Image Example</title>
</head>
<body>
<h1>Responsive Image Example</h1>
<img src="image.jpg"
srcset="small-image.jpg 480w, medium-image.jpg 768w, large-image.jpg 1200w"
sizes="(max-width: 480px) 480px, (max-width: 768px) 768px, 1200px"
alt="A responsive image">
</body>
</html>使用CSS背景图像
如果你的图像作为背景图像使用,可以通过CSS的background-size属性来实现响应式效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Background Image Example</title>
<style>
.responsive-background {
width: 100%;
height: 300px;
background-image: url('image.jpg');
background-size: cover;
background-position: center;
}
</style>
</head>
<body>
<h1>Responsive Background Image Example</h1>
<div class="responsive-background"></div>
</body>
</html>使用CSS的object-fit属性
object-fit属性可以控制图像如何适应其容器。这在需要保持图像纵横比的同时,确保图像完全覆盖容器时非常有用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Image with object-fit Example</title>
<style>
img {
width: 100%;
height: 300px;
object-fit: cover;
}
</style>
</head>
<body>
<h1>Responsive Image with object-fit Example</h1>
<div style="width: 50%;">
<img src="image.jpg" alt="A responsive image">
</div>
</body>
</html>图片等比例铺满父级div
object-fit: cover
<html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Image with object-fit: cover</title>
<style>
.parent-div {
width: 500px;
height: 500px;
border: 1px solid black;
}
.responsive-image {
width: 100%;
height: 100%;
object-fit: cover;
}
</style>
</head>
<body>
<h1>Responsive Image with object-fit: cover</h1>
<div class="parent-div">
<img src="https://cdn.fcsaas.com/blog/mysql-basic-2025-07-04-13-21-15.png" alt="Responsive Image" class="responsive-image">
</div>
</body><plasmo-csui id="aitdk-csui"></plasmo-csui></html>object-fit: contain
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Image with object-fit: contain</title>
<style>
.parent-div {
width: 500px;
height: 500px;
border: 1px solid black;
}
.responsive-image {
width: 100%;
height: 100%;
object-fit: contain;
}
</style>
</head>
<body>
<h1>Responsive Image with object-fit: contain</h1>
<div class="parent-div">
<img src="https://cdn.fcsaas.com/blog/mysql-basic-2025-07-04-13-21-15.png" alt="Responsive Image" class="responsive-image">
</div>
</body>
</html>
a标签的下载属性
download 属性是一个布尔属性,当该属性存在时,浏览器会尝试将链接的资源作为文件下载,而不是直接在浏览器中打开或导航到该资源。
这在用户需要下载文件时非常有用,例如下载文档、图片、视频等。
- 文件名:download 属性可以指定下载文件的文件名。如果没有指定文件名,浏览器会使用链接的URL中的最后一部分作为文件名。
- 文件类型:download 属性适用于任何类型的文件,包括但不限于文档、图片、音频、视频等。
- 安全性:download 属性只能用于同源策略(Same-Origin Policy)下的资源。如果链接指向的是跨域资源,浏览器会忽略 download 属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Download Attribute Example</title>
</head>
<body>
<h1>Download Attribute Example</h1>
<p>Click the link below to download a PDF file:</p>
<!-- 指定文件名 -->
<a href="document.pdf" download="my-document.pdf">Download PDF</a>
</body>
</html>
datalist标签
<datalist> 元素用于为 <input> 字段提供预定义的选项列表。它提供自动完成功能,帮助用户轻松选择选项。
<datalist> 元素本身不会直接显示在页面上,而是通过与 <input> 元素关联来提供自动完成建议。
特性
- 自动完成:
<datalist>提供的选项会在用户输入时自动显示,帮助用户快速选择。 - 隐藏性:
<datalist>元素本身不会在页面上显示,但它的内容会通过自动完成功能呈现。 - 灵活性:可以与多种类型的
<input>元素(如 text、search、url、email 等)一起使用。 - 兼容性:
<datalist>在现代浏览器中得到了广泛支持,但在一些旧版本浏览器中可能不支持。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Datalist Example</title>
</head>
<body>
<h1>Datalist Example</h1>
<form>
<label for="browser">Choose your browser:</label>
<input type="text" id="browser" name="browser" list="browsers">
<datalist id="browsers">
<option value="Chrome">
<option value="Firefox">
<option value="Safari">
<option value="Edge">
<option value="Opera">
</datalist>
<input type="submit">
</form>
</body>
</html>
progress标签
<progress> 元素用于表示任务或流程的进度,提供完成百分比的视觉指示。它通常用于显示文件上传进度、任务完成情况等。
特性
- value 属性:表示当前进度的值。
- max 属性:表示进度的最大值。
- 默认值:如果未指定 value 或 max 属性,
<progress>元素将显示为“不确定”状态,通常显示为动画效果。 - 语义化:
<progress>元素提供了一种语义化的方式来表示进度,有助于屏幕阅读器等辅助技术更好地理解页面内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Progress Element Example</title>
</head>
<body>
<h1>Progress Element Example</h1>
<p>File upload progress:</p>
<progress value="50" max="100"></progress>
<p>Task completion progress:</p>
<progress value="75" max="100"></progress>
<p>Indeterminate progress:</p>
<progress></progress>
</body>
</html>创建适应不同屏幕尺寸的响应式视频
设置视频容器的样式:
- 使用 max-width: 100%; 确保视频容器的宽度不会超过其父容器。
- 使用 height: auto; 确保视频的高度会根据宽度自动调整,保持纵横比。
设置视频本身的样式:
- 使用 width: 100%; 确保视频的宽度会充满其容器。
- 使用 height: auto; 确保视频的高度会根据宽度自动调整,保持纵横比。
可选:
- 使用 padding-top 或 padding-bottom 保持纵横比:
- 通过设置容器的 padding-top 或 padding-bottom,可以确保视频在不同屏幕尺寸下保持固定的纵横比。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Video Example</title>
<style>
.video-container {
position: relative;
width: 100%;
max-width: 100%;
height: 0;
padding-bottom: 56.25%; /* 16:9 aspect ratio */
}
.video-container video {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<h1>Responsive Video Example</h1>
<div class="video-container">
<video src="video.mp4" controls>
Your browser does not support the video tag.
</video>
</div>
</body>
</html>如果视频的纵横比不是16:9,可以调整 padding-bottom 的值。例如,对于4:3的视频,padding-bottom 应设置为75%(3/4 = 0.75)。
HTML 中创建粘性/固定导航栏?
要创建粘性/固定导航栏,请使用 CSS 将导航栏的位置设置为固定并指定顶部或底部值。
<style>
.navbar {
position: fixed;
top: 0;
width: 100%;
}
</style>
<div class="navbar">
<!-- Navigation links -->
</div>
draggable 元素可拖动
要使 HTML 元素可拖动,可以使用 draggable 属性并将其设置为 true。
然后,你可以定义事件处理程序来控制拖放行为。以下是一个详细的步骤和示例代码,展示如何实现可拖动的 HTML 元素。
设置 draggable 属性:
- 将 draggable 属性设置为 true,使元素可拖动。
定义拖放事件处理程序:
- dragstart:当拖动开始时触发。
- drag:在拖动过程中持续触发。
- dragend:当拖动结束时触发。
- dragover:当拖动的元素在目标元素上移动时触发。
- drop:当拖动的元素在目标元素上释放时触发。
阻止默认行为:
- 在 dragover 和 drop 事件中调用 event.preventDefault(),以允许元素被放置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Draggable Element Example</title>
<style>
.draggable {
width: 100px;
height: 100px;
background-color: #4CAF50;
color: white;
text-align: center;
line-height: 100px;
cursor: pointer;
margin: 10px;
}
.dropzone {
width: 200px;
height: 200px;
background-color: #f1f1f1;
border: 3px dashed #ccc;
text-align: center;
line-height: 200px;
margin: 10px;
}
</style>
</head>
<body>
<h1>Draggable Element Example</h1>
<div class="draggable" draggable="true" id="draggable">Drag me!</div>
<div class="dropzone" id="dropzone">Drop here</div>
<script>
// 获取可拖动的元素
const draggable = document.getElementById('draggable');
// 获取目标区域
const dropzone = document.getElementById('dropzone');
// 拖动开始时触发
draggable.addEventListener('dragstart', (event) => {
// 设置拖动的数据
event.dataTransfer.setData('text/plain', 'Dragged data');
// 可选:设置拖动时的反馈效果
event.dataTransfer.effectAllowed = 'move';
});
// 拖动结束时触发
draggable.addEventListener('dragend', (event) => {
// 可选:清除拖动时的反馈效果
event.dataTransfer.clearData();
});
// 拖动的元素在目标元素上移动时触发
dropzone.addEventListener('dragover', (event) => {
// 阻止默认行为,允许放置
event.preventDefault();
// 可选:设置放置时的反馈效果
event.dataTransfer.dropEffect = 'move';
});
// 拖动的元素在目标元素上释放时触发
dropzone.addEventListener('drop', (event) => {
// 阻止默认行为
event.preventDefault();
// 获取拖动的数据
const data = event.dataTransfer.getData('text/plain');
// 更新目标区域的内容
dropzone.textContent = `Dropped data: ${data}`;
});
</script>
</body>
</html>src和href区别
| 特性 | href | src |
|---|---|---|
| 用途 | 在当前文档和引用资源之间建立联系 | 引用资源,替换当前元素的内容 |
| 加载方式 | 并行加载,不会阻塞页面的其他资源 | 阻塞加载,会暂停其他资源的下载和处理 |
| 适用元素 | <a>、<link>、<area> | <img>、<script>、<iframe>、<object>、<embed> |
| 资源类型 | 外部资源(如CSS文件、其他HTML页面) | 页面内容(如图像、脚本、框架) |
| 示例 | <a href="https://www.example.com">Visit Example</a> <link rel="stylesheet" href="styles.css"> | <img src="image.jpg" alt="A beautiful landscape"> <script src="script.js"></script> <iframe src="https://www.example.com"></iframe> |
iframe 有那些优点和缺点?
优点:
- 可以在页面上独立显示一个页面或者内容,不会与页面其他元素产生冲突。
- 可以在多个页面中重用同一个页面或者内容,可以减少代码的冗余。
- 加载是异步的,页面可以在不等待 iframe 加载完成的情况下进行展示。
- 方便地实现跨域访问
缺点:
- 搜索引擎可能无法正确解析 iframe 中的内容
- 会阻塞主页面的 onload 事件
- 和主页面共享连接池,影响页面并行加载
iframe的优缺点
优点
- 内容隔离:
<iframe>可以嵌入独立的 HTML 文档,内容与父页面完全隔离,不会相互干扰。 - 跨域加载:可以加载外部网站的内容,实现跨域资源的嵌入。
- 模块化:方便将复杂页面拆分为多个模块,每个模块通过
<iframe>加载,便于管理和维护。 - 减少页面加载量:主页面加载完成后,
<iframe>内容可以异步加载,提升用户体验。 - 兼容性好:几乎所有现代浏览器都支持
<iframe>,并且在旧版本浏览器中也有良好的兼容性。
缺点
- 性能问题:每个
<iframe>都是一个独立的文档,会增加页面的加载时间和资源消耗。 - 安全性问题:如果加载外部内容,可能会引入安全风险,如跨站脚本攻击(XSS)或恶意代码。
- 用户体验:在某些情况下,
<iframe>内容的滚动条可能会与父页面的滚动条冲突,影响用户体验。 - SEO 优化:搜索引擎可能无法完全索引
<iframe>内容,对 SEO 不太友好。 - 样式和脚本限制:虽然内容隔离是一个优点,但有时也可能导致样式和脚本无法跨
<iframe>传递,增加了开发复杂性。
- Html
- 浏览器
- 内核
- 渲染过程
- 重排(Reflow)
- 重绘(repaint)
- 为什么transform效率高
- Basic
- HTML5 新特性
- meta标签
- img标签的alt和title属性
- 标签语义化
- Doctype
- 行内元素 和 块级元素
- img 的 srcset 属性的作⽤?
- Canvas 和 SVG 的区别?
- HTML5的离线存储
- contenteditable 属性
- figure 和 figcaption 标签的用途是什么?
- 随屏幕尺寸缩放的响应式图像
- 图片等比例铺满父级div
- a标签的下载属性
- datalist标签
- progress标签
- 创建适应不同屏幕尺寸的响应式视频
- HTML 中创建粘性/固定导航栏?
- draggable 元素可拖动
- src和href区别
- iframe 有那些优点和缺点?
- iframe的优缺点

